An Inbound Webhook is a powerful feature that enables an external system to send data to your CRM automatically. Whenever an event occurs in the external system, you can trigger a workflow in your CRM by sending an HTTP POST request to a specific URL associated with the trigger. This real-time data transfer capability enhances the functionality of your CRM by allowing it to integrate seamlessly with other systems.
Briefly, bring your data to the system in 3 simple steps using the Inbound Webhook Trigger

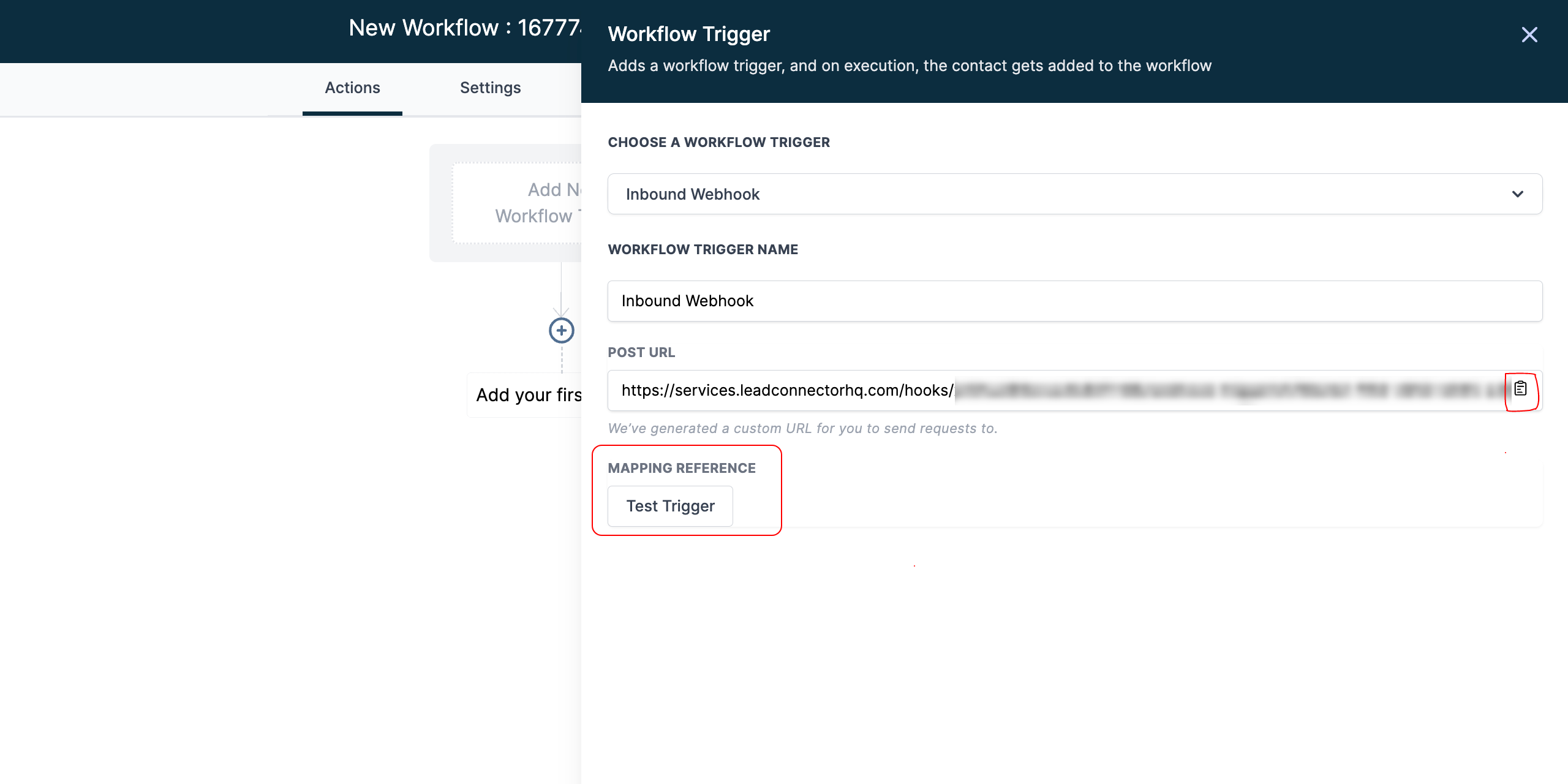
Retrieve the Post URL and use it in your application or system. Next, send the data to the Post URL and click on the "Test Trigger" button.

Step 2
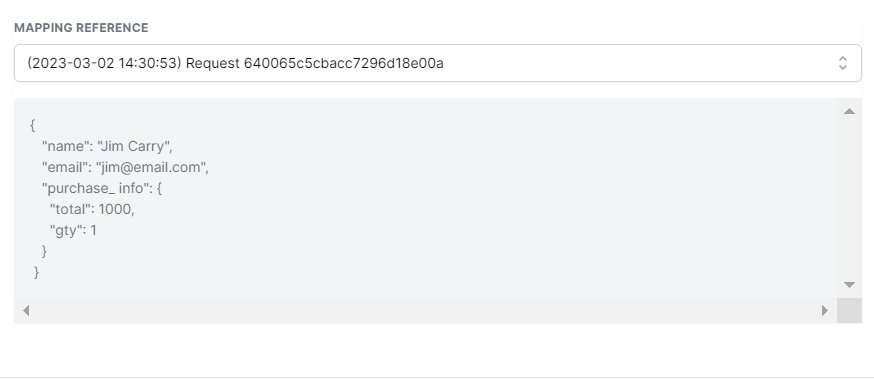
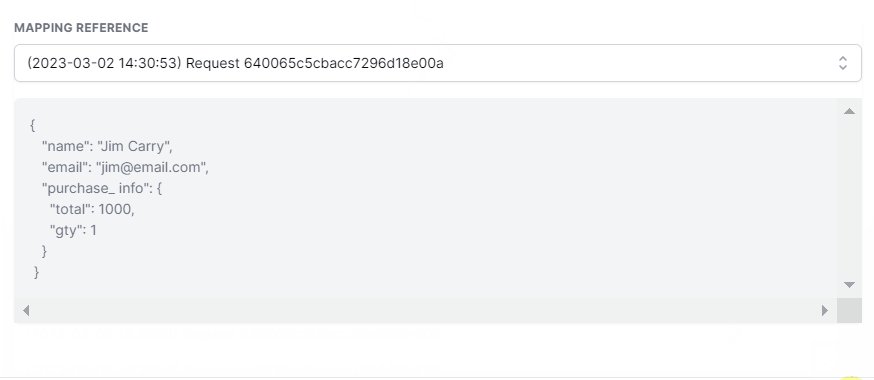
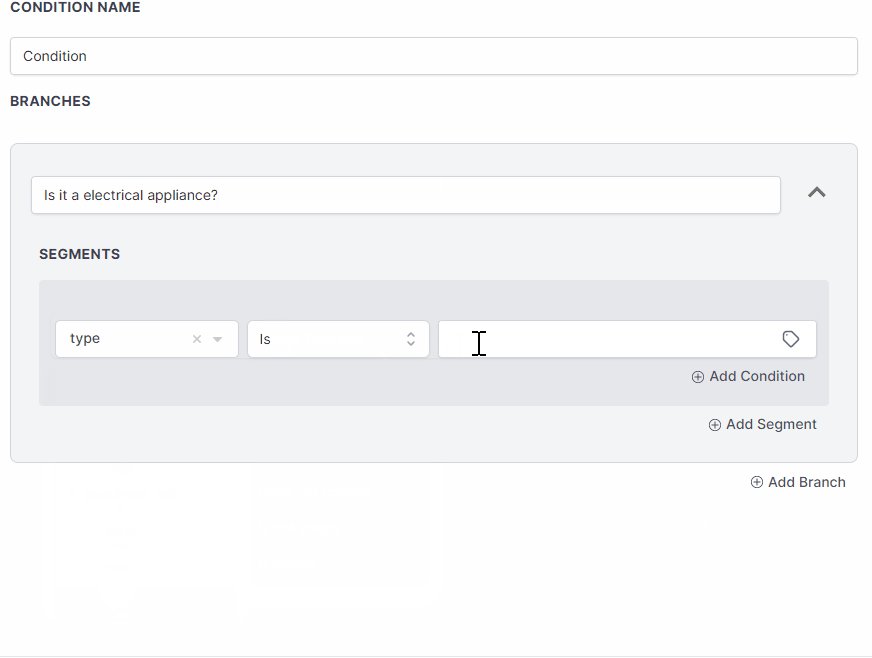
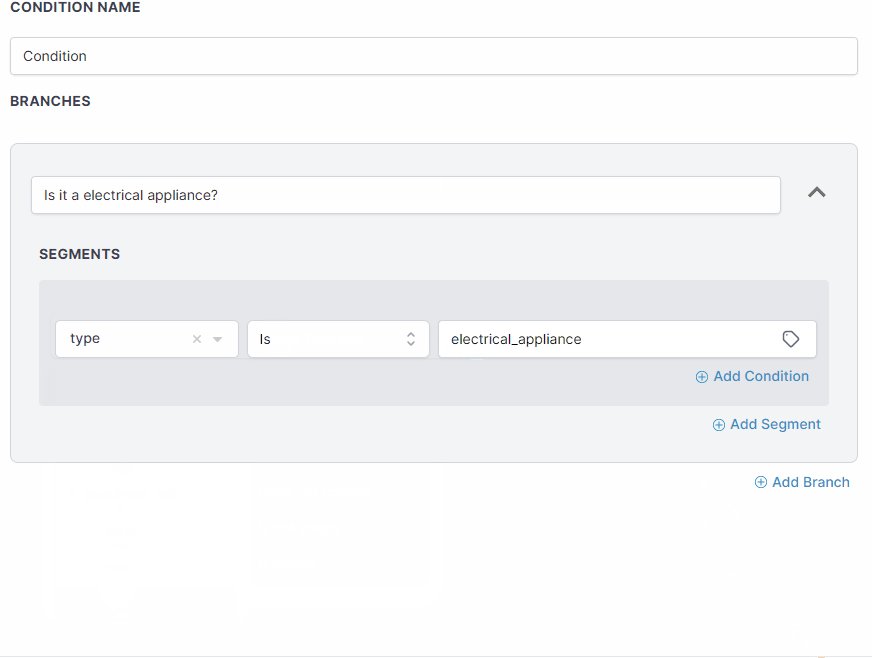
Choose the data that you received from your application or system and save it as sample data for future reference. You can view additional recent data by clicking on "Load More." Once you have selected the desired data, save the trigger.
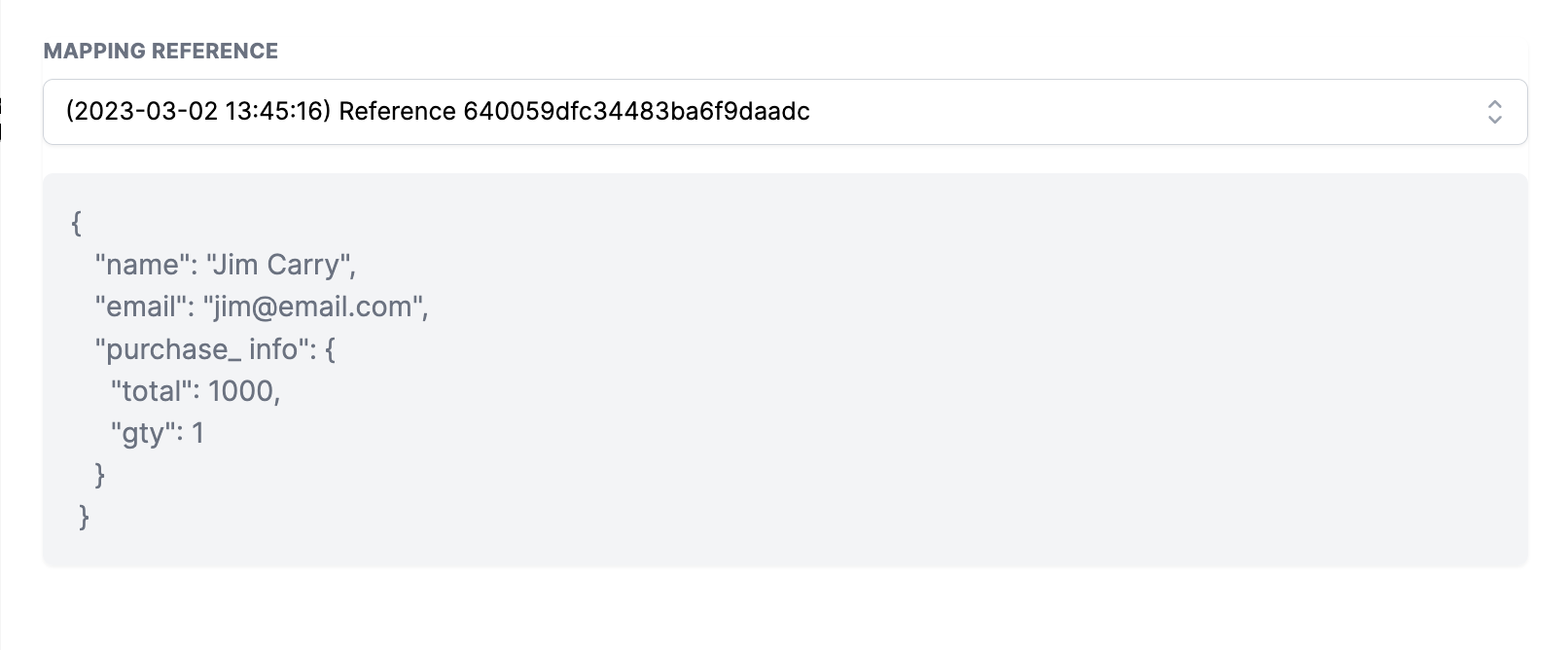
In this step, you can save the data reference that you will use in the custom variables, which can be treated similarly to other contact custom fields or Location Custom Variables.
The next step and examples below provide more information on how to utilize this reference.
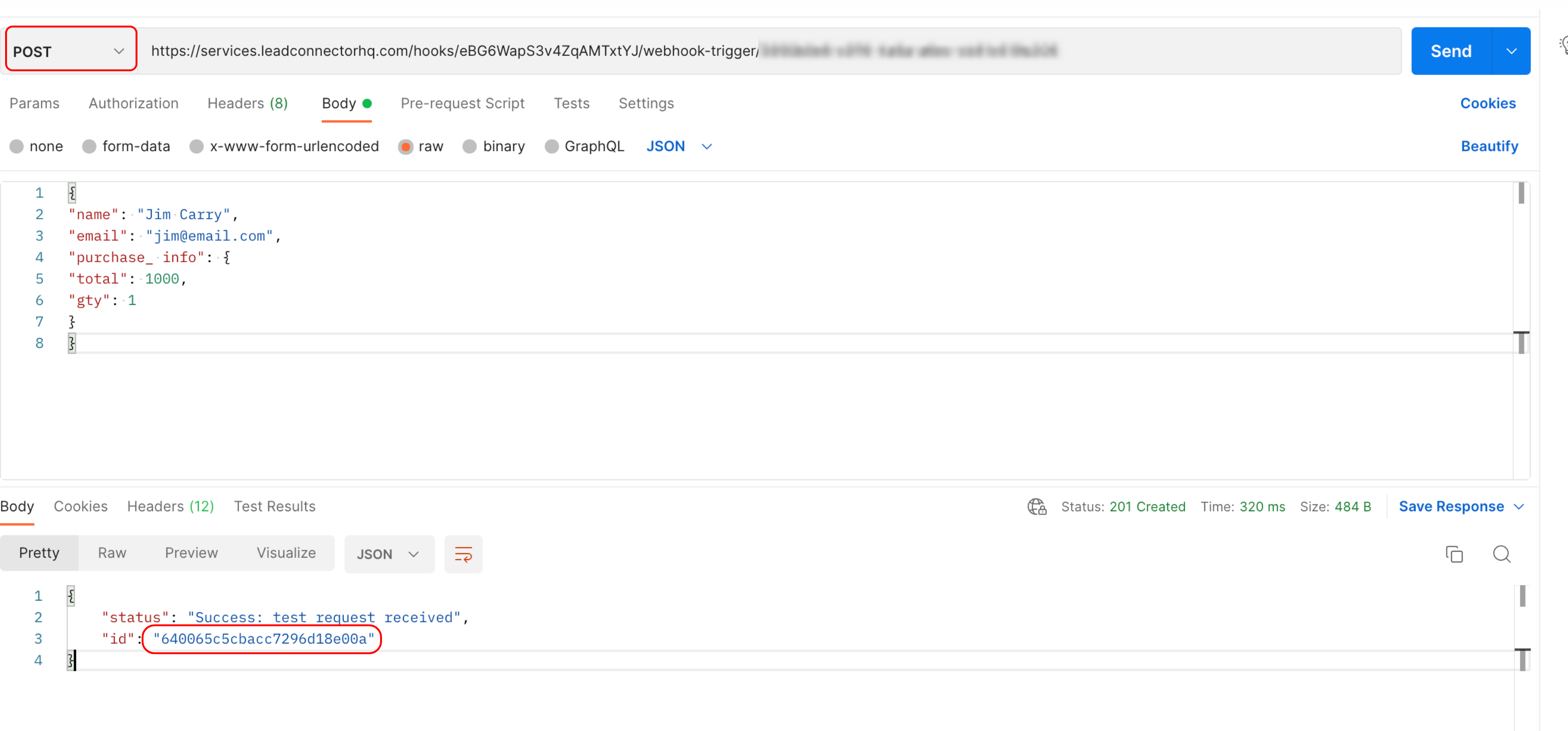
Step 2.1: Hit a POST request to the copied webhook URL and copy the id in the response.

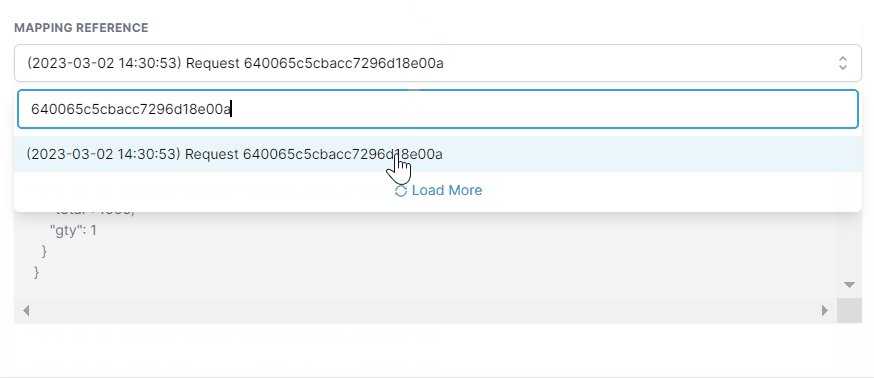
Step 2.2: Copy the unique id and use it to search for the relevant mapping reference within your webhook trigger.
Please note that the most recent request will always be located at the top of the list.


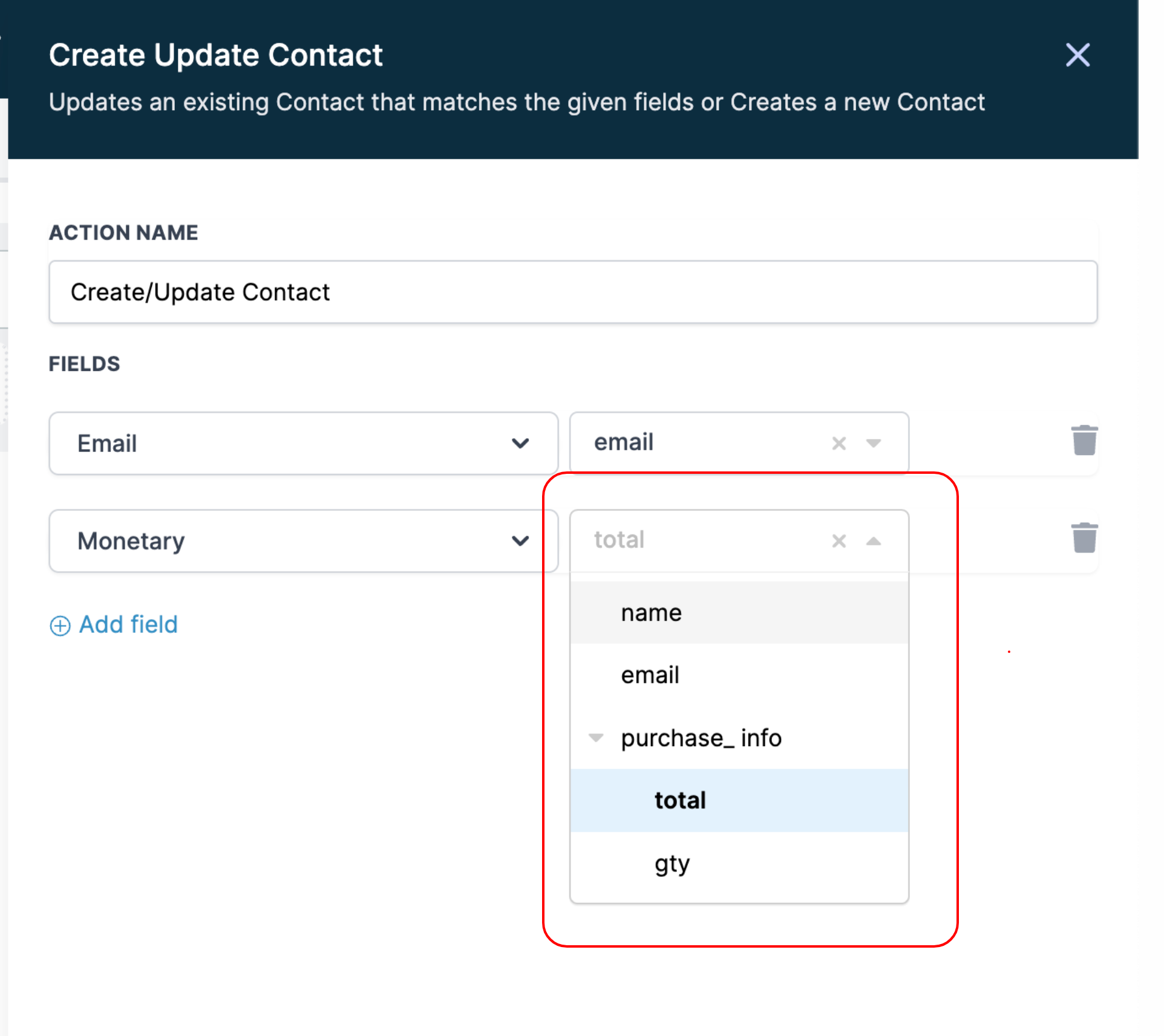
Upon saving the trigger, you will be directed to the "Create Update Contact" action. From there, you can select the necessary fields and map the incoming data that you have received from the trigger. Please note that to create a new contact or map data to an existing one, you must provide either an email or phone field.

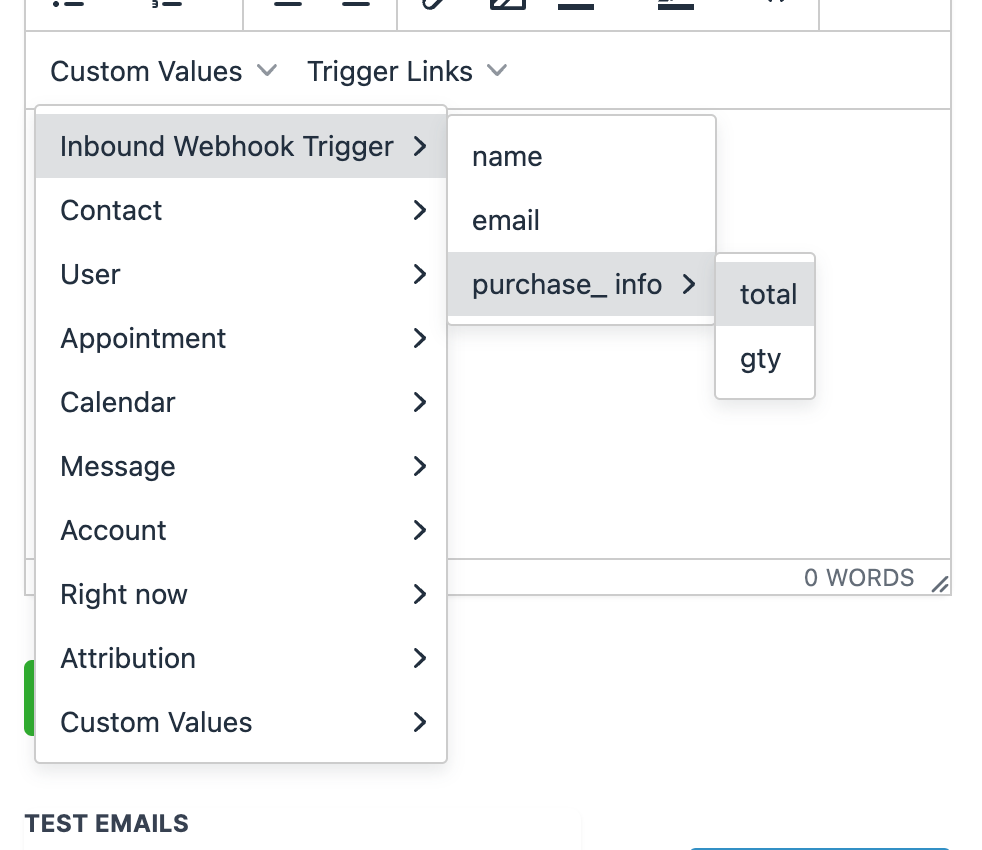
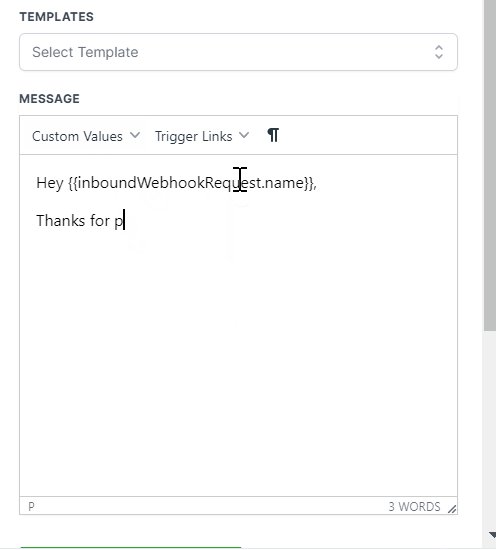
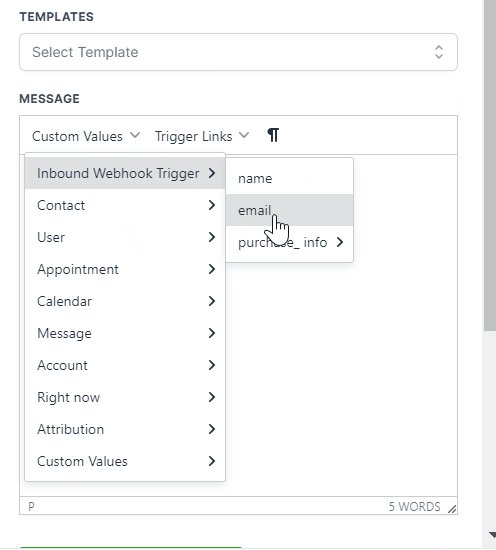
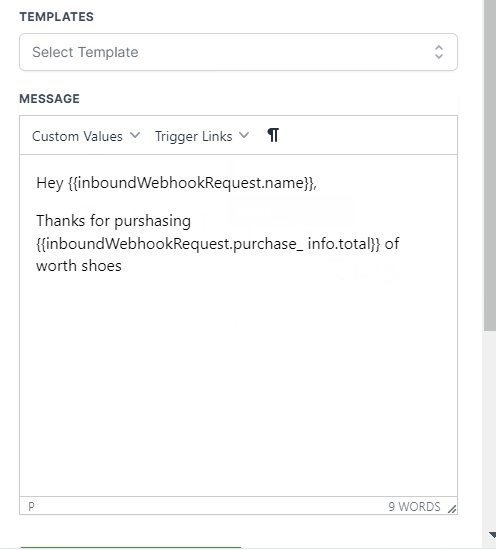
By completing the above steps, you can now use the data that you have received within the workflow as custom values in email, sms, if/else, etc.

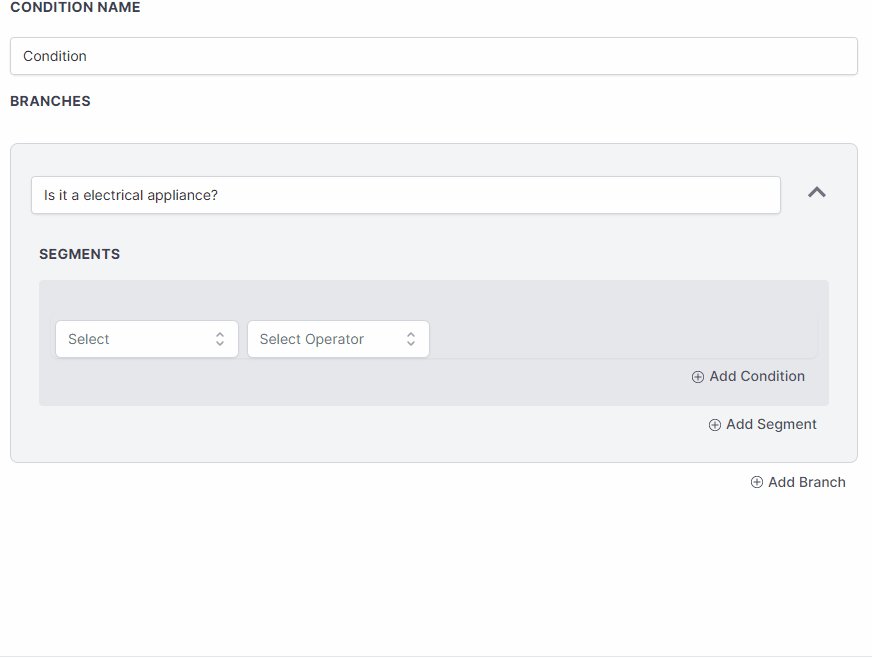
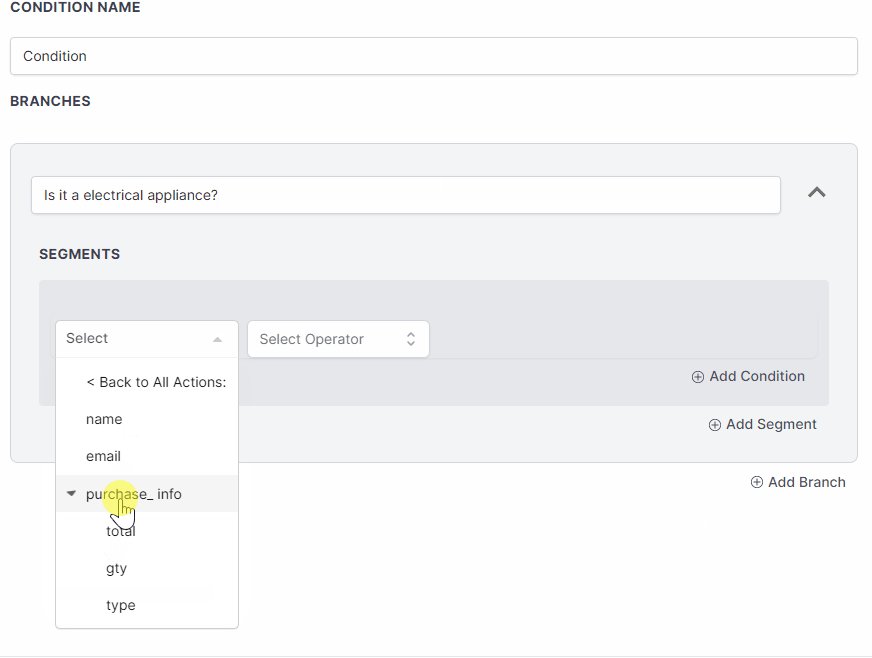
The custom values of Inbound Webhook can be utilised in all of the actions within your workflow. Some examples of how to do this are provided below.


As shown above, you can use the values that come from the Inbound Webhook inside all other actions as you see fit.
Make sure to always send the request as a POST method as it is the only supported request method.
When sending the request make sure the data is sent as a JSON object, as that is the only supported data format. Keys must be a single string without space separations for it to correctly compile, we suggest to use CamelCase or snake_case instead of separating key names with spaces.
Providing an Email or Phone number in the payload is mandatory as the workflow requires contact information to run, therefore an Email or Phone is required in order to Find or Create the Contact.
Arrays are not supported in custom values. You can send them in the request, but you will not be able to use them inside of the actions.
If your data structure changes, make sure to re-select the Mapping Reference inside of the Inbound Webhook Trigger setup, so that you can correctly address those fields in the other actions.
If your Inbound Webhook Trigger URL gets compromised or leaked, and you want to prevent unwanted requests from coming in, all you have to do is Delete the existing Inbound Webhook Trigger and then Add a New Inbound Webhook Trigger. Once you do that, a new URL will be generated with a different ending ID, you can then update your integrations to match the new URL. After you do so and save, incoming requests from the old URL that was compromised will not enter your workflow, only requests coming from the new URL.