


Initiating the selling of your product involves naming it as the first step.

Utilize the product description field to give an extensive description of the product on sale.

Kindly choose the category of product you are creating from the following options:
Physical Goods
Digital Goods
A service
Choose an option that aligns with the kind of product you are providing.

Should you wish to append an image to your product, it can be conveniently uploaded here. We accept PNG and JPG image file formats, with a maximum permissible file size of 2MB.


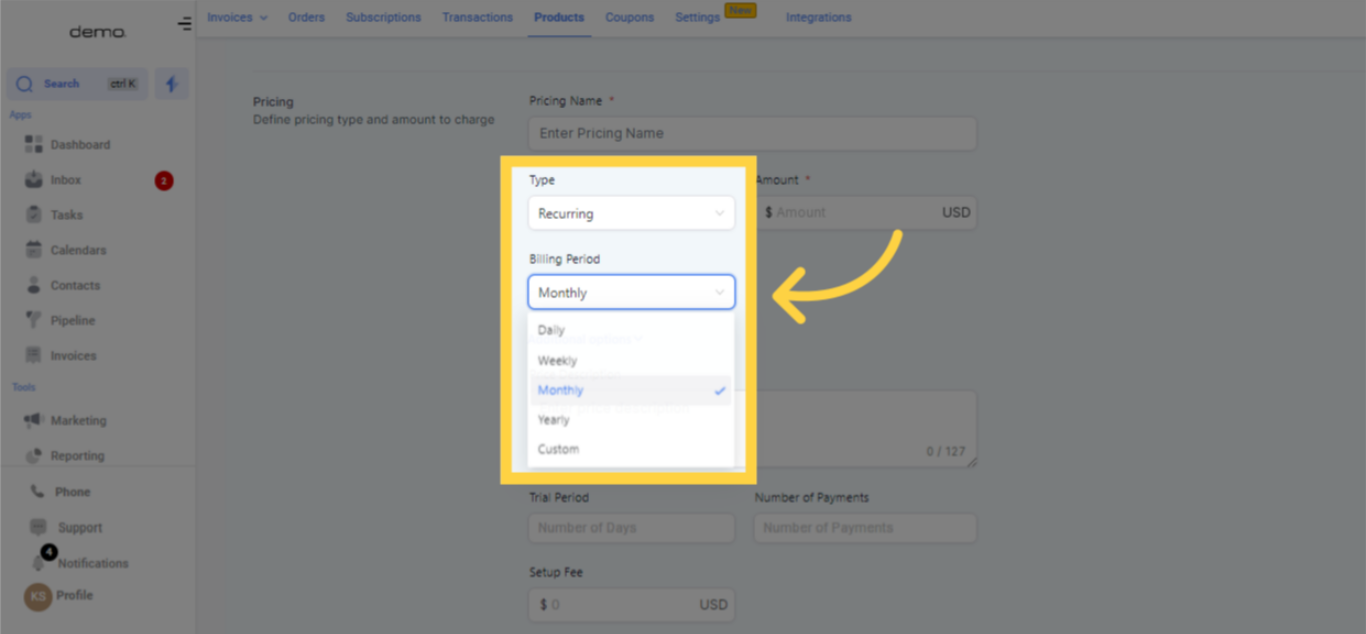
Subsequently, you should input pricing details like the name, cost, currency, and indicate whether the product is a one-off or recurring item.


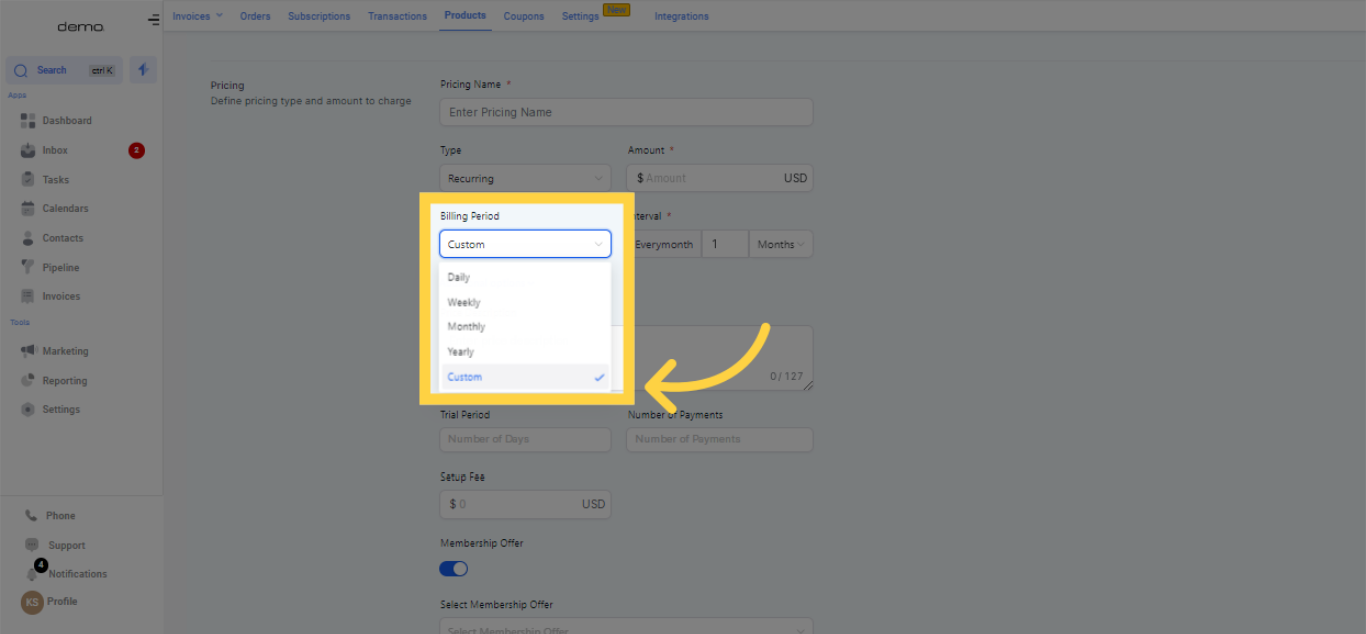
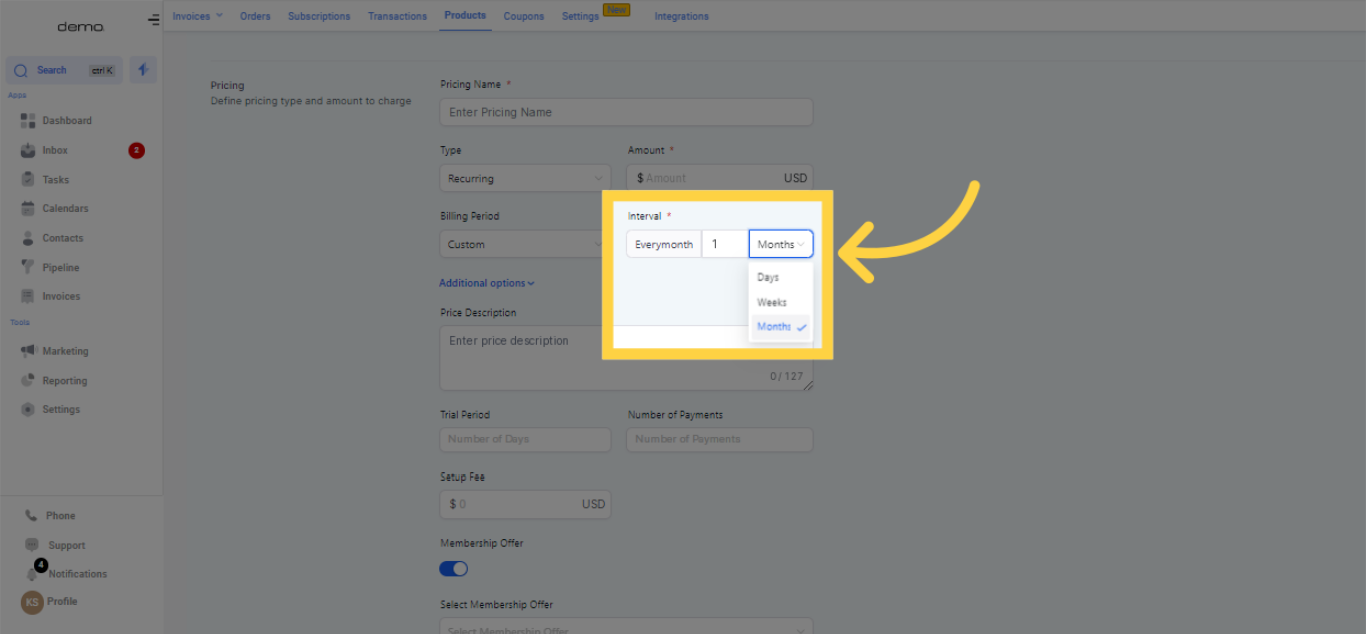
If you've opted for a recurring payment scheme, you should specify when your customer will be invoiced for this product. The frequency options include; daily, weekly, monthly, yearly, or even a customized billing period.
)
)
)

Kindly input a brief outline of your product that will be displayed on your customer's credit card statement.

To link a new product to a membership offer within your CRM membership portal, all you need to do is toggle the switch available in this section.

Leverage this drop-down menu to choose the membership offer you wish to associate with a product.

To establish your new product, merely hit the button provided in this section. Post creation, it will manifest in the payments section's product list.
